Der richtige HTML Anker – Effektiv Links setzen
Die eigene Website mit Links zu versehen macht Spaß und man findet sich schnell in einer Link-Spirale, die kein Ende mehr nimmt. Denn Möglichkeiten einen internen oder externen Link zu setzen gibt es schließlich zahlreiche. Die große Kunst liegt aber darin den richtigen HTML-Anker zu wählen und einen Link-Verweis effektiv zu setzen.
Inhaltsverzeichnis [Ausblenden]
Werfen Sie den HTML-Anker richtig aus
Um am nächsten Tag nicht an einer anderen Stelle aufzuwachen, achten Segler sehr genau darauf, wo Sie ihren Anker auswerfen und ob dieser richtig sitzt. Übertragen auf Websites ist dieses wachsame Handeln auch empfehlenswert.
Zunächst muss einheitlich definiert werden, was ein HTML-Anker ist. Als HTML Anker respektive Anchortext versteht sich der sichtbare Text eines Hyperlinks, den man anklickt, um zu einer anderen Website zu gelangen. Kurz gesagt: Der Linkanker-Text.
Praktisch jedes Element kann dabei zu einem Bezugspunkt (Sprungmarke) werden, indem es ein ID-Attribut erhält. Früher mussten Sprungmarken mithilfe eines zusätzlichen a-Elementes, das ein name-Attribut bekam, realisiert werden. Daher auch der Name: anchor (englisch für „Anker“).
Achtung! – Jetzt wird’s technisch
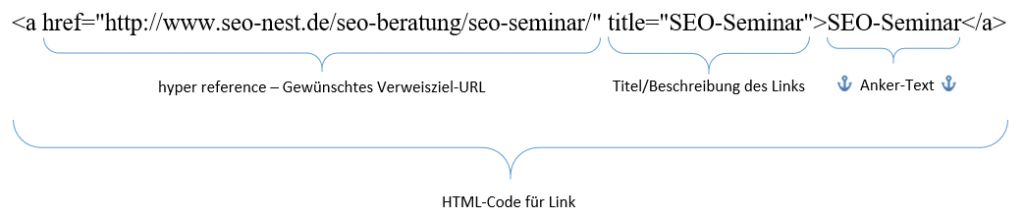
Verbildlichen wir uns, wie ein Link inklusive Anker technisch aufgebaut ist: In der HTML-Sprache ist der HTML-Anker der Text, der zwischen den Ankermarkierungen <a> und </a> platziert wird. Zwischen den beiden Anker-HTML-Codes steht neben der href (hyper reference) der Seite der Anchortext, der vom Browser gelesen, als Website verstanden und aufgesucht wird.
Hier ein Beispiel: Wir möchten in unserem Text gerne mit einem Link darauf hinweisen, dass wir als SEO-Agentur neben der klassischen Suchmaschinenoptimierung auch ein SEO-Seminar anbieten, um Ihnen einen Einblick in unsere Arbeitswelt zu gewähren. Wie ist der Link-Body dafür aufgebaut?
Nicht nur der Linkaufbau ist aus Sicht der Suchmaschine wichtig, der Link sollte auch richtig “verankert” sein. Hier ist der Link-Anker dem Keyword SEO-Seminar entsprechend auch auf diesen Begriff als Ankernamen gesetzt, was optimal ist und natürlich wirkt.
Das war die Theorie. In der Praxis begegnen einem jedoch zahlreiche Varianten, die zwar gängig, in Bezug auf eine erfolgreiche Suchmaschinenoptimierung (SEO) jedoch vollkommen wirkungslos sind.
Der richtige Anchortext
Beim Surfen durch die Weiten des Internets begegnen einem gelegentlich Seiten mit schaurigen Linkankern. Der Kreativität sind dabei keine Grenzen gesetzt:
- Linkanker sollten eher subtil sein – HIER ist das nicht!
Falsch: Weitere Informationen finden Sie HIER
Korrekt: Wir helfen Ihnen gerne mit ausführlichen Informationen weiter - Der HTML-Anker sollte sich natürlich in den Textfluss einfügen und nicht starr sein
Falsch: Wir haben auch tollen Nagellack online kaufen in unserem Sortiment
Richtig: Wir haben auch tollen Nagellack in unserem Sortiment - Der Linktext sollte kurz und knackig gewählt sein
Falsch: Wir verkaufen die beste Marmelade der Welt
Richtig: Wir verkaufen die beste Marmelade der Welt
Werfen Sie ihren Anker nicht in trübes Gewässer – Oder doch?
Wie strikt man bei der Anpassung des HTML-Ankers sein sollte hängt davon ab, ob es sich für das Attribut um einen internen oder einen externen Link handelt. Für die Suchmaschinenoptimierung und eigene Anpassungen an Ihrer Seite ist besonders die interne Verlinkung essentiell, da Sie persönlich steuerbar und daher exakt sein sollten.
Google erwartet also, dass man auf Nummer sicher geht und den HTML-Anker in klares Fahrwasser setzt – Der Linkfluss soll dadurch gezielt gesteuert und relevante Unterseiten gestärkt werden.
Bei externen Links ist das etwas anders. Wenn man von der eigenen Seite auf eine fremde Website verweist, darf der HTML-Anker gerne etwas “trüber” gewählt sein und soll dadurch eher den Anschein einer beiläufigen Empfehlung haben. Dadurch wird Google vermittelt, dass es sich hierbei um einen Link mit relevantem Content handelt und nicht um einen starren “Werbelink”.
Fazit: Wo hält der Anker am besten
Abschließend lässt sich sagen, dass ein Link und der entsprechende HTML-Anker mit Bedacht gewählt werden sollten. Der Name des Linkankers ist schließlich das essentielle Element eines Links, denn es ist so sichtbar und hervorgehoben wie eine Überschrift.
Während dem bearbeiten des Textes und dem setzen der Links, kurz Linkbuilding sollten Sie einfach ein paar grundsätzliche Dinge beachten, dann kann Google respektive die Suchmaschine diese auf effektiv verarbeiten:
- Anchortexte sollen dem User verdeutlichen, worum es in dem Link geht und gleichzeitig das relevante Keyword natürlich enthalten
- Ein Link sollte begründet und nicht starr eingefügt sein
- Es sollten nur Seiten verlinkt werden die im Kontext Sinn ergeben und es wert sind, einen Verweis zu erhalten
Als Faust- bzw. Linkregel gilt: Interne Links sind für die Suchmaschine nur relevant, wenn Sie Sinn ergeben, externe Links machen nur Sinn, wenn Sie natürlich und begründet sind.




Wie strickt oder strikt?? Nur ein kleiner Hinweis…. Der Text ist aber klasse. Danke an dieser Stelle.
Nur ein kleiner Hinweis…. Der Text ist aber klasse. Danke an dieser Stelle.
Danke für den Hinweis! Das überflüssige C haben wir direkt wieder in unsere Buchstabenkiste gepackt, das wird dann im nächsten Blogartikel wiederverwertet